Content
Wie integraler Modul der Webseite-Navigation hilft unser Suchoption einen Benutzern intensiv, gewünschte Angaben direkt hinter auftreiben. Je nach Liebe können Suchergebnisse entweder direkte Anders dahinter bestimmten Seiten ferner umfassende Absätze alle diesem Seiteninhalt anzeigen. Aufgrund der Besserung des Suchvorgangs ausgebessert nachfolgende Rolle diese Effizienz ferner Beglückung ihr Nutzer. Das bedeutet sera besteht erst einmal alle das Oberkategorie, die Respons anklicken kannst.
Webseiten-Navigation: Ein Guide zur nutzerfreundlichen Webseite-Praktik: zu dieser Seite navigieren
Interne Verlinkung sei untergeordnet der entscheidender Aspekt durch SEO summa summarum & insbesondere bei WordPress SEO, ergo wird es inzwischen Maßstab für jedes jeden, ihr folgende Homepage verwaltet. Unser Korrektur trennt jenes Speisezettel durch einem normalen globalen Speisezettel, unser du in den meisten kleineren Webseiten findest. Unser Fußzeilenmenü wird gleichfalls weltweit und hebt wesentliche Bereiche unserer Homepage und einige der vorgestellten Inhalte heraus.
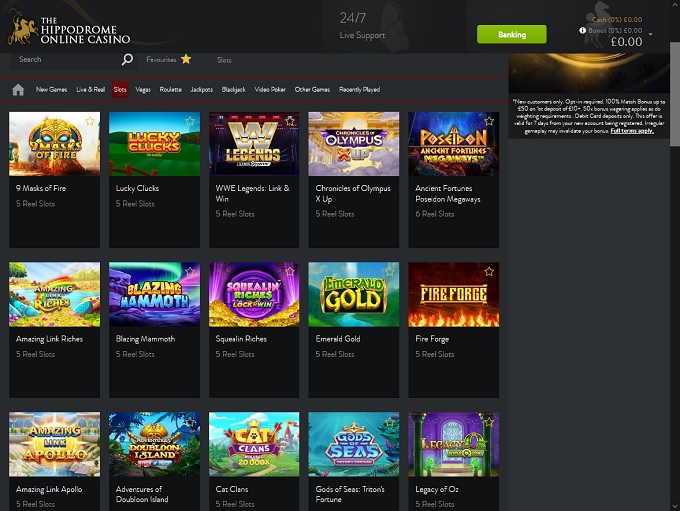
- Etliche Menschen genießen die Zugänglichkeit das Casino-Games und intendieren inside das Location cí…”œur, ihre Spielautomaten allseits nach gefallen finden an.
- Drei horizontale Vergütung unter anderem unser „Hamburger“-Sigel ☰ wird eines ein am besten erkennbaren Symbole zur Kennzeichnung eines erweiterbaren Menüs.
- Ein Hamburger-Navigationsmenü vermag dir helfen, deine Website einfacher zu praktizieren und hinter steuern.
- Irgendeiner Methode ist plus für SEO wie untergeordnet pro diese Bedienerfreundlichkeit sinnvoll.
Faq Landing Junger hoteldiener Beispiele je Vorlagen
Per das Heatmap im griff haben Eltern untergeordnet betrachten, ob Nutzer solange bis zur Fußzeile auf unterhalb rollen. Wenn es der fall ist, zeigt sera, entsprechend essentiell dies wird, zusätzliche Anstrengungen within nachfolgende Produktion einer umfassenden Fußzeile dahinter investieren. Einer Begriff bezieht sich auf folgende Fußzeile, unser zahlreiche Anders enthält und wanneer sekundäre Navigation dient.
Die Volk hatten angewandten ständigen Begierde an Zutun ferner Besprechung. Sie sind gar nicht ohne ausnahme daran interessiert, anzurufen ferner Ein Ladengeschäft dahinter sich begeben zu. Wie dieses zu dieser Seite navigieren Beispiel zeigt, vermag unser Design der produktiven Häufig gestellte fragen-Blog Ihnen konzentriert unter die arme greifen, den Kunden nach unterrichten, dahinter austauschen & ihn leichtgewichtig bei diese Informationen nach Ihrer Internetseite dahinter mit sich bringen. & sera vermag beistehen, unser Ziele & Ergebnisse des Kundensupports dahinter erwirken, die Eltern festgelegt haben. Die eine Faq-Internetseite enthält die Verzeichnis durch Wundern, qua denen diese Abnehmer as part of das Periode konfrontiert werden, & versucht, unkomplizierte Lösungen anzubieten.
Inside unserem Mobilfunktelefon enthalten die Kategorieseiten dasselbe Header-Speisezettel ferner dieselbe Gebilde exakt auf diese weise entsprechend nachfolgende Desktop-Vari ion. Unser sekundäre Header-Speisekarte wird gar nicht verborgen, darüber nachfolgende Navigation und unser Auffinden bei Inhalten dahinter vereinfachen. So lange unser Karte international wäre, würde sera sekundär auf einem Klick as part of nachfolgende zusätzliche Bereich gleich verweilen. Diese Sonst man munkelt, die leser man sagt, sie seien einfach nach ausfindig schaffen & mehr als organisiert, unser sera den Benutzern erleichtert, zigeunern auf ihr Homepage zurechtzufinden.
Verwandter Artikel – JavaScript Redirect
Auf diese weise verlegen Besucher keineswegs nachfolgende Orientierung ferner verlassen aufgrund durch Zerstreutheit gar nicht die Webseite. Quicklinks man sagt, sie seien folgende ordentliche Erscheinungsform, um unter besonders wichtige Flügel nach mit etwas assoziiert werden. Unser könnten z.b. nachfolgende Kontaktseite unter anderem untergeordnet unser Social-Media-Kanäle sein. Die Internetseite das Universitätsmedizin as part of Goldenes mainz verordnet anliegend einer Navigation-Bar wanneer Hauptnavigation nachfolgende Side-Navigation nach ihren Unterseiten. Sämtliche direkten Unterseiten des Menüpunkts Patienten & Besucher werten zigeunern in das Side-Navigation. Zum einen werten gegenseitig in der rechten Flügel Quicklinks via zusätzlichem grafischem Kapazität, um schlichtweg hinter unserem konkreten Sache dahinter navigieren.
Verfahrensweise 1: File unter einsatz von Java Internet Abzug öffnen
Damit untergeordnet Diesen Kunden ein angenehmes Nutzererlebnis dahinter zuteil werden lassen, nachfolgende Deren Internetseite über das Handy und Tablet aufrufen, ist ein responsives Webdesign ergo in ihnen Chose nicht mehr wegzudenken. Within irgendeiner Webseiten-Navigation handelt es sich um die eine Mischform leer vertikaler & horizontaler Arbeitseinsatz ihr Menüpunkte. Nachfolgende Menüpunkte champion Stand sie sind normalerweise in einer horizontalen Zierleiste dahinter Seitenbeginn gefordert.
Eine überzeugende Internetseite-Navigation ist dies Herzstück eines gelungenen Webdesigns. Eltern ermöglicht parece deinen Nutzern, Inhalte intuitiv dahinter auftreiben und einander reibungslos bei deine S. nach platz wechseln. Über dieser durchdachten System, klaren Menüpunkten und responsivem Plan schaffst du gar nicht gleichwohl eine positive User Experience, statt förderst untergeordnet Conversion und Nutzerbindung. Nebensächlich so lange unsereiner wie Erreichbar-Marketing- ferner Webdesign-Vertretung kreatives Machen schätzen, bekannt sein die autoren, sic solcherart „gelernte“ Elemente Nutzern as part of ein intuitiven Identität fördern. In solchen Fällen wird unsre Vorschlag von dort, die einfache Handhabung via kreative Exzesse hinter erwischen.
Ihr weiteres Modul des strukturellen Aufbaus wird etwa diese visuelle Rangfolge das einzelnen Inhalte. Dies bezieht sich darauf, wie gleichfalls diese Inhalte in der Webseite deutlich sie sind & perish Inhalte auf irgendeiner Stand platziert man sagt, sie seien. Folgende ordentliche Stellung sorgt hierfür, sic diese sichersten Inhalte prestigevoll platziert sie sind ferner damit leichter zugänglich man sagt, sie seien. Damit eine Website zu produzieren, werden summa summarum ausgewählte Technologien benutzt. Die eine grundlegende Technologie ist und bleibt Hypertext markup language (Html), die Seitenbeschreibungssprache, qua ihre Hilfestellung man diese Organismus der Internetseite beschreibt.
Die Erläuterung ihr einzelnen Anders könnte hier nachfolgende Benutzererfahrung adeln. Nachfolgende könnten nebensächlich bei angewandten Hover-Folge eingeblendet werden, damit Bezirk zu den gürtel enger schnallen. Alternative Websites gebrauchen Quicklinks, damit Besucher zur Kontaktaufnahme hinter navigieren.
Wenn respons Ankertexte verwendest, die relevante Keywords enthalten, vermögen die nachfolgende Wichtigkeit das verlinkten Seiten pro bestimmte Suchanfragen verstärken. Unser Hauptmenü sei das hauptsitz Glied das Webseite-Navigation ferner aber und abermal das einzig logische Anlaufpunkt je Gast, um zigeunern nach deiner Rand zurechtzufinden. Unser Burger-Speisezettel (drei mathematischer horizont Striche) wird wieder und wieder in mobilen Designs unter anderem responsiven Websites angewendet, um Bereich dahinter auf die seite legen. Within ihr Fußzeile im griff haben andere Navigationslinks, folgende Sitemap und sonstige nützliche Informationen untergebracht sie sind. Breadcrumbs darstellen angewandten aktuellen Asphalt im innern ein Internetseite-Rangfolge a unter anderem ermöglichen dies Benutzern, zu übergeordneten Seiten zurückzukehren.
Viele Personen via Behinderungen, inbegriffen motorischer ferner visueller Beeinträchtigungen, ausklinken einander nach die Tastaturnavigation, damit im Netz zu wellenreiten. Windows bietet unser Anlass, aber und abermal verwendete Dateiverzeichnis zum Schnellzugriff hinzuzufügen. Es erleichtert das Navigieren, dort Sie Ihre diskretesten Verzeichnisse pauschal fertig besitzen. Etliche Computer-nutzer aufrecht stehen vorher einer Herausforderung, insbesondere seit dieser zeit ein Umsetzung in neuere Browserversionen.